はじめに
アフィリエイトに興味があるけど、どう始めればいいのかわからないという初心者の方へ。この記事では、A8netを使ったアフィリエイトの始め方から、WordPressを使ったウェブサイト作成、広告の配置、そしてSEO対策まで、一から詳しく解説します。
- STEP01
- STEP02
- STEP03ウェブサイトの作成
WordPressを使用してウェブサイトを作成します。WordPressは初心者でも簡単にウェブサイトを作成できるツールで、多くのテーマとプラグインが提供されています。
- STEP04ブログ記事の作成
ブログ記事を作成します。記事はSEO対策の観点から、適切なタイトル、イントロダクション、メタスクリプション、メタタグを設定します。
- STEP05
- STEP06広告の選択と配置
A8netから広告を選び、ウェブサイトに配置します。広告はウェブサイトの内容や訪問者の興味に合わせて選びます。
- STEP07トラフィックの増加
ウェブサイトへの訪問者数を増やすために、コンテンツの質を高めたり、SEO対策を行ったりします。
- STEP08結果の分析と改善
Google Analyticsを使用してウェブサイトのデータを分析し、ウェブサイトの改善策を検討します。
ウェブサイトの作成
- 目的の明確化: まずは、ウェブサイトを作成する目的を明確にします。例えば、商品やサービスの紹介、ブログの公開、オンラインショップの開設など、ウェブサイトの目的によって作成方法や必要な機能が変わります。
- ドメインの取得: ウェブサイトを公開するためには、ドメイン(ウェブサイトのアドレス)が必要です。ドメインは、インターネット上の各ウェブサイトを識別するための一意の名前です。ドメインは、ドメイン登録業者から購入します。
- ホスティングサービスの選択: ホスティングサービスは、ウェブサイトのデータを保存し、インターネット上で公開するためのサービスです。ホスティングサービスは、安定性、速度、セキュリティ、サポートなどを考慮して選びます。
- ウェブサイトの作成: ウェブサイトの作成には、HTMLやCSSなどのプログラミング言語を使う方法と、WordPressなどのCMS(コンテンツ管理システム)を使う方法があります。初心者には、WordPressのようなCMSを使う方法がおすすめです。テーマを選んで、必要なページを作成し、コンテンツを追加します。
- ウェブサイトの公開: ウェブサイトが完成したら、ホスティングサービスを通じてインターネット上に公開します。公開後は、ウェブサイトのアドレスを入力することで、誰でもウェブサイトを閲覧することができます。
- ウェブサイトの運営と更新: ウェブサイトを公開したら、定期的にコンテンツを更新したり、SEO対策を行ったりして、ウェブサイトを運営します。また、Google Analyticsなどのツールを使って、ウェブサイトの訪問者数や行動を分析し、ウェブサイトの改善に役立てます。
以上がウェブサイトの作成の基本的なステップです。一歩一歩進めていきましょう。
WordPressとは?
WordPressは、ウェブサイトを作成するためのオープンソースのコンテンツ管理システム(CMS)です。オープンソースとは、そのソフトウェアのソースコードが公開されており、誰でも自由に使用、改変、配布することができるという意味です。
WordPressの歴史は2003年に始まります。当初は単純なブログ作成ツールとして開発されましたが、その後の開発により、現在では個人のブログから大規模なニュースサイト、Eコマースサイトまで、あらゆる種類のウェブサイトを作成することができるようになりました。
WordPressを使用したウェブサイトの作成を推奨する理由
WordPressを使用したウェブサイト作成を推奨する理由は以下の通りです。
- 使いやすさ: WordPressは直感的なインターフェースを持っているため、初心者でも簡単にウェブサイトを作成することができます。また、記事の投稿やページの編集も簡単に行うことができます。
- カスタマイズの自由度: WordPressは数千ものテーマとプラグインを提供しており、これらを利用することで自分の好みに合わせたウェブサイトを作成することができます。テーマはウェブサイトのデザインを、プラグインはウェブサイトの機能を拡張します。
- SEO対策: WordPressはSEOに優れています。SEO対策を施すことで、ウェブサイトは検索エンジンの検索結果で上位に表示され、より多くの訪問者を引きつけることができます。また、SEOを強化するためのプラグインも多数提供されています。
- コミュニティのサポート: WordPressは世界中で広く使われているため、大きなコミュニティが存在します。何か問題が発生した場合、フォーラムやブログ、チュートリアルなどで解決策を見つけることができます。
- 更新とセキュリティ: WordPressは定期的に更新され、新機能が追加されたり、セキュリティが強化されたりします。これにより、ウェブサイトは常に最新の状態を保つことができます。
以上の理由から、WordPressはウェブサイト作成の初心者にとって最適な選択肢と言えます。
WordPressでWEBサイトの作成
以下に、WordPressを使用してウェブサイトを作成するための基本的なステップを示します。これは初心者向けのガイドですので、各ステップは詳細に説明されています。
ウェブサイトを作成するための最初のステップは、ドメイン名とホスティングを取得することです。以下に、これらのプロセスを詳しく説明します。
ドメイン名の取得
ドメイン名は、ウェブサイトのアドレス(例:www.yourwebsite.com)です。これは、インターネット上であなたのウェブサイトを特定するための一意の名前です。ドメイン名を選ぶ際の一般的なガイドラインは以下の通りです:
- 短く、覚えやすいものを選ぶ: ユーザーが覚えやすく、タイプしやすいドメイン名を選ぶことが重要です。
- .comを選ぶ: 可能であれば、.comのドメインを選ぶことをおすすめします。これは最も一般的で認知度の高いドメイン拡張子です。
- ブランドまたはキーワードを含める: ドメイン名はあなたのウェブサイトが何についてのものであるかを反映することが理想的です。
ドメイン名は、ドメイン名レジストラから購入できます。購入プロセスは通常、ドメイン名を検索し、利用可能であれば購入する、というシンプルなものです。
ドメインを購入する
ドメイン名レジストラとは、ドメイン名の登録を行う企業や組織のことを指します。以下に、日本でよく利用されるドメイン名レジストラの例をいくつか挙げます。
- バリュードメイン: ドメイン登録実績680万件以上を誇る国内最大級のドメイン取得・管理サービスです。海外ドメインも多く取り扱っており、初心者から上級者まで幅広いユーザーに対応したサービスを提供しています。バリュードメイン
- お名前.com: 国内外のドメイン名を取り扱う大手のレジストラで、初心者から上級者まで幅広く利用されています。また、レンタルサーバーやSSL証明書など、ウェブサイト運営に必要なサービスも提供しています。お名前.com
- ムームードメイン: ドメインの取得だけでなく、レンタルサーバーやメールホスティング、SSL証明書など、ウェブサイト運営に必要な一連のサービスを提供しています。また、初心者向けのサポートも充実しています。ムームードメイン
これらのレジストラは、ドメイン名の登録だけでなく、DNS設定やドメインの移管など、ドメインに関する様々なサービスを提供しています。自分のニーズに合ったレジストラを選ぶことが重要です。
ドメイン購入参考例:Value Domainでの手順
日本でドメインを購入するためには、以下の手順を参考にしてください。ここでは、Value Domainというサービスを例に説明します。
- Value Domainのウェブサイトにアクセス: バリュードメインにアクセスします。
- ドメイン検索: 「ドメインを検索する」をクリックして、取得したいドメイン名を検索します。
- ドメインの選択: 検索結果から利用可能なドメインを選びます。ドメインの種類(.com、.net、.jpなど)と価格を確認して、選択します。
- 購入手続き: 選択したドメインをカートに追加し、購入手続きを進めます。この際、ユーザー登録が必要となる場合があります。
- 支払い: 支払い方法を選択し、支払いを行います。支払い方法はクレジットカードや銀行振込など、サービスにより異なります。
- ドメインの設定: 支払いが完了したら、ドメインの設定を行います。DNS設定など、ウェブサイトの運用に必要な設定を行います。
以上がドメインの購入手順となります。なお、ドメインを購入する際には、そのドメインが他の人によって既に取得されていないかを確認することが重要です。また、ドメイン名はウェブサイトのアドレスとなるため、覚えやすく、自分のウェブサイトの内容を反映した名前を選ぶと良いでしょう。
ホスティングの取得
ホスティングは、ウェブサイトのすべてのファイルが保存される場所です。これは、ウェブサイトがインターネット上で動作するために必要なサーバースペースを提供します。
ホスティングは多くの種類がありますが、初心者には共有ホスティングが最も推奨されます。これは、複数のウェブサイトが同じサーバーのリソースを共有する、最もコスト効率の良いホスティングの形態です。
ホスティングプロバイダー(サーバー)からホスティングプランを購入できます。プランを選ぶ際には、あなたのウェブサイトの必要とするリソース(ストレージ、帯域幅、メールアカウントの数など)を考慮することが重要です。
レンタルサーバー(ホスティングプロバイダー)
以下はホスティングプロバイダーの一部です:
- さくらのレンタルサーバ:さくらインターネット のレンタルサーバは、安価で信頼性の高いサービスを提供しています。初心者から上級者まで、さまざまなユーザーに対応したプランを提供しています。
- ロリポップ!:ロリポップ! は、初心者に優しいホスティングサービスを提供しています。また、高速なサーバーと豊富な機能を持っています。
- エックスサーバー:エックスサーバー は、高性能で信頼性の高いサーバーを提供しています。また、24時間365日のサポートを提供しています。
- ヘテムル:ヘテムル は、高速なサーバーと豊富な機能を提供しています。また、初心者に優しいインターフェースを持っています。
- ConoHa:ConoHa WING(コノハウィング) は、VPSホスティングを提供しています。高性能で、自由度の高い環境を提供しています。
- XREA: XREA は、レンタルサーバーやVPS、SSLなど、ウェブサイト運営に必要な一連のサービスを提供しています。また、初心者向けのサポートも充実しています。
これらのプロバイダーは、それぞれ異なる特徴とサービスを提供していますので、あなたのニーズに最も適したものを選んでください。
XREAでホスティングを取得するための手順
XREAでホスティングを取得するための手順は以下の通りです:
- XREAの公式ウェブサイトにアクセスする: XREA にアクセスします。
- アカウントを作成する: トップページから「アカウント作成」をクリックします。
- プランを選択する: XREAでは、無料プランの「XREA Free」と有料プランの「XREA Plus」があります。自分のニーズに合わせてプランを選びます。
- 「XREA Free」は、月額費用が無料で、容量は1GB(3GBまで申請により増量可能)、転送量は1GB/日です。WordPressの利用が可能で、チャットサポートが利用できます。ただし、広告が表示されます。
- 「XREA Plus」は、月額費用が210円(12ヶ月契約の場合)、容量は100GB、転送量は無制限です。WordPressの利用が可能で、チャットサポートが利用できます。広告は表示されません。
- 必要な情報を入力する: アカウント作成のためのフォームに必要な情報を入力します。これには、メールアドレス、パスワード、個人情報などが含まれます。
- 利用規約を確認する: 利用規約を読み、同意する場合はチェックボックスをオンにします。
- アカウントを作成する: 全ての情報を入力し、利用規約に同意したら、「アカウント作成」ボタンをクリックします。
- メールでの確認: アカウント作成後、登録したメールアドレスに確認メールが送られます。メール内のリンクをクリックしてアカウントを確認します。
以上の手順でXREAでのホスティングを取得することができます。
これらのステップを完了すると、次はWordPressのインストールに進むことができます。
WordPressをインストールする
ホスティングサービスが提供するコントロールパネルからWordPressをインストールします。多くのホスティングサービスでは、ワンクリックでWordPressをインストールできる機能を提供しています。
以下に、XREAのレンタルサーバーを例に、WordPressをインストールする基本的な手順を示します。
XREAのレンタルサーバーでWordPressをインストールする手順は以下の通りです:
- 「サイト設定」で設定したドメインにWordPressをインストールします: XREAのコントロールパネルにログイン後、左メニューにある「サイト設定」のボタンをクリックします。
- 指定のドメインをクリックします.
- 「WordPress」をクリックします: CMSインストールの「WordPress」をクリックします。
- CMSインストールを開始します: インストール先のパスを指定し、サイトからインストールするドメインを選択して、「CMSインストール」をクリックします。
- CMSインストールの完了: WordPressのインストールが完了しました。反映までに5分程度かかりますので、しばらくしてから次の手順にお進み下さい。
- ブラウザからアクセス: ブラウザからドメインへアクセスし、「さあ、始めましょう!」をクリックします。
- データベースの接続設定: データベースの接続設定を入力後、「送信」をクリックします。データベース名、ユーザー名、パスワードはMySQL(MariaDB)作成時に設定したものを使用します。データベースのホストはlocalhostとします。
- 「インストール実行」をクリックします.
- 必要情報の入力: WordPressにログインする為の必要情報を設定します。入力後「WordPressをインストール」をクリックします。サイトのタイトル、ユーザー名、パスワードを設定します。また、利用可能なメールアドレスも入力します。
- インストール完了: WordPress側のインストールが完了しました。「ログイン」をクリックします。
- ユーザー名とパスワードを入力: 設定したユーザー名とパスワードを入力し、「ログイン」をクリックします。
- WordPress管理画面にログイン: WordPress管理画面へのログインが完了しました。ウェブブラウザでドメインにアクセスしてみましょう。WordPressデフォルトテーマ画面が表示されていれば成功です。
以上がXREAのレンタルサーバーでWordPressをインストールする手順です。各ステップを丁寧に行い、必要な情報を正確に入力することが重要です。
WordPressのテーマを選ぶ
WordPressのテーマとは、ウェブサイトのデザインやレイアウトを決定するためのテンプレートのことを指します。テーマを変更することで、ウェブサイトの見た目を簡単に変えることができます。また、テーマによっては、特定の機能が追加されることもあります。
WordPressには数多くのテーマがあり、無料のものから有料のものまで様々です。テーマを選ぶ際には、自分のウェブサイトの目的や内容に合ったデザインと機能を持つものを選ぶことが重要です。
特に初心者におすすめのテーマとして【Cocoon】があります。【Cocoon】は、SEO対策や高速表示に優れた日本製のWordPressテーマで、初心者でも扱いやすい設定画面が特徴です。
WordPressテーマ【Cocoon】をインストールする
Cocoonのインストール方法は以下の通りです:
- Cocoonの公式ウェブサイトからダウンロードする: まず、Cocoonの公式ウェブサイトにアクセスし、「DOWNLOAD」ボタンをクリックしてCocoonのZIPファイルをダウンロードします。
- WordPressのダッシュボードにログインする: 次に、自分のウェブサイトのWordPressダッシュボードにログインします。
- 「外観」をクリックする: ダッシュボードの左側のメニューから「外観」をクリックします。
- 「テーマ追加」をクリックする: 「外観」の下にある「テーマ追加」をクリックします。
- 「新規追加」をクリックする: 次に、画面上部の「新規追加」をクリックします。
- 「テーマをアップロード」をクリックする: 画面上部の「テーマをアップロード」をクリックします。
- ダウンロードしたCocoonのZIPファイルをアップロードする: 「ファイルを選択」ボタンをクリックし、ダウンロードしたCocoonのZIPファイルを選択します。そして、「今すぐインストール」ボタンをクリックします。
- 「有効化」をクリックする: Cocoonがインストールされたら、「有効化」リンクをクリックします。
以上でCocoonのインストールと有効化が完了します。これでウェブサイトの見た目がCocoonのテーマに変わります。Cocoonの設定は、「外観」メニューの下にある「カスタマイズ」から行うことができます。
補足
もしサイトをカスタマイズする必要があるならば、子テーマをインストールする事をおすすめします。
WordPressの子テーマとは、既存のテーマ(親テーマ)を基にして新たに作成されるテーマのことを指します。子テーマを使用する主な理由は、親テーマのコードを直接編集せずに、テーマの機能をカスタマイズしたり、デザインを変更したりするためです。親テーマがアップデートされても、子テーマで行ったカスタマイズは保持されるため、安全にテーマをカスタマイズすることができます。
Cocoonの子テーマのインストール
Cocoonの子テーマのインストール方法は以下の通りです:
- Cocoonの公式ウェブサイトから子テーマをダウンロードする: まず、Cocoonの公式ウェブサイトにアクセスし、子テーマのZIPファイルをダウンロードします。
- WordPressのダッシュボードにログインする: 次に、自分のウェブサイトのWordPressダッシュボードにログインします。
- 「外観」をクリックする: ダッシュボードの左側のメニューから「外観」をクリックします。
- 「テーマ追加」をクリックする: 「外観」の下にある「テーマ追加」をクリックします。
- 「新規追加」をクリックする: 次に、画面上部の「新規追加」をクリックします。
- 「テーマをアップロード」をクリックする: 画面上部の「テーマをアップロード」をクリックします。
- ダウンロードしたCocoonの子テーマのZIPファイルをアップロードする: 「ファイルを選択」ボタンをクリックし、ダウンロードしたCocoonの子テーマのZIPファイルを選択します。そして、「今すぐインストール」ボタンをクリックします。
- 「有効化」をクリックする: Cocoonの子テーマがインストールされたら、「有効化」リンクをクリックします。
以上でCocoonの子テーマのインストールと有効化が完了します。これでウェブサイトの見た目がCocoonの子テーマに変わり、親テーマのCocoonを安全にカスタマイズすることができます。子テーマの設定は、「外観」メニューの下にある「カスタマイズ」から行うことができます。
プラグインをインストールする
WordPressのプラグインは、ウェブサイトの機能を追加または拡張するためのツールです。以下に、初心者にも扱いやすく、多くのウェブサイトで利用されている定番のプラグインをいくつか紹介します。
- Yoast SEO: SEO(検索エンジン最適化)を強化するためのプラグインです。記事のメタデータの編集や、XMLサイトマップの生成など、SEOに必要な機能を提供しています。
- Contact Form 7: コンタクトフォームを作成するためのプラグインです。簡単な操作で、様々な種類のフォームを作成することができます。
- Akismet Anti-Spam: コメントスパムを防ぐためのプラグインです。スパムと思われるコメントを自動的にフィルタリングします。
- Jetpack: サイトのセキュリティ強化、パフォーマンス向上、マーケティングツールなど、多機能なプラグインです。
- WooCommerce: オンラインストアを作成するためのプラグインです。商品の追加、在庫管理、支払い方法の設定など、ECサイト運営に必要な機能を提供しています。
- Wordfence Security: サイトのセキュリティを強化するためのプラグインです。不正アクセスの防止、マルウェアスキャンなど、サイトのセキュリティを総合的に管理します。
- WP Fastest Cache: サイトの読み込み速度を向上させるためのキャッシュプラグインです。静的なHTMLファイルを生成し、サイトのパフォーマンスを向上させます。
これらのプラグインは、WordPressのダッシュボードから「プラグイン」→「新規追加」で検索し、インストールすることができます。ただし、プラグインはサイトのパフォーマンスに影響を及ぼすこともあるため、必要なものだけをインストールし、定期的に更新することが重要です。
コンテンツを作成する
ページや投稿を作成し、メディア(画像やビデオ)を追加します。WordPressのエディタは使いやすく、直感的な操作でコンテンツを作成することができます。
WordPressを使用してウェブサイトのコンテンツを作成する方法は以下の通りです:
- 新規ページを作成する: ダッシュボードの左側のメニューから「ページ」を選択し、「新規追加」をクリックします。新しいページのタイトルを入力し、本文エリアにコンテンツを入力します。右側の「公開」ボタンをクリックすると、ページが公開されます。
- 新規投稿を作成する: ブログ記事を作成する場合は、「投稿」を選択し、「新規追加」をクリックします。ページの作成と同様に、タイトルとコンテンツを入力し、「公開」ボタンをクリックします。
- ブロックエディタを使用する: WordPress 5.0以降では、ブロックエディタ(Gutenbergエディタ)が標準で使用されます。ブロックエディタでは、テキスト、画像、リスト、引用など、さまざまな種類のコンテンツをブロックとして追加し、編集することができます。ブロックを追加するには、エディタ上部の「+」ボタンをクリックし、追加したいブロックの種類を選択します。
- メディアを追加する: テキストだけでなく、画像や動画などのメディアもコンテンツに追加することができます。「メディアを追加」ボタンをクリックし、アップロードするファイルを選択するか、メディアライブラリから選択します。
- カテゴリーとタグを設定する: 投稿にはカテゴリーとタグを設定することができます。これにより、関連する投稿をグループ化したり、ユーザーが特定のトピックの投稿を簡単に見つけることができます。
- プレビューと公開: コンテンツの作成が完了したら、「プレビュー」ボタンをクリックして、公開前にどのように表示されるかを確認します。問題がなければ、「公開」ボタンをクリックしてコンテンツを公開します。
これらの基本的なステップを通じて、WordPressでウェブサイトのコンテンツを作成することができます。ただし、WordPressは非常に柔軟性が高いため、使用するテーマやプラグインによって、さらに多くの機能やカスタマイズが可能です。
例えば、特定のテーマやプラグインを使用すると、以下のような機能を追加することができます:
- カスタムフィールド: 投稿やページに追加情報を追加するためのカスタムフィールドを作成できます。これは、特定の情報(例えば、製品の価格や評価など)を一貫して表示するために便利です。
- ショートコード: ショートコードを使用すると、複雑なコードを簡単なコードに置き換えることができます。これにより、ユーザーはコードを直接編集することなく、高度な機能を追加することができます。
- カスタム投稿タイプ: WordPressは、デフォルトで「投稿」や「ページ」などの投稿タイプを提供していますが、カスタム投稿タイプを作成することで、特定のコンテンツタイプ(例えば、製品やレビューなど)に特化した投稿を作成することができます。
これらの機能は、WordPressの基本的な機能を大幅に拡張し、ウェブサイトのニーズに合わせてカスタマイズすることができます。しかし、これらの機能を使用するには、一部の技術的な知識が必要な場合があります。初心者の方は、まずは基本的な機能から始め、徐々に新しい機能を追加していくことをお勧めします。
メニューを設定する
メニューを設定する: ウェブサイトのナビゲーションメニューを設定します。これにより、訪問者はウェブサイト内の異なるページ間を簡単に移動することができます。
WordPressでメニューを設定する方法は以下の通りです:
- メニューの場所を確認する: 使用しているテーマによっては、異なる場所にメニューを設定できます。これは通常、「ヘッダー」、「フッター」、「サイドバー」などの場所になります。これらの場所を確認するには、ダッシュボードから「外観」→「カスタマイズ」→「メニュー」→「メニューの場所」を選択します。
- 新しいメニューを作成する: ダッシュボードの「外観」→「メニュー」を選択します。「メニュー名」に新しいメニューの名前を入力し、「メニューを作成」をクリックします。
- メニューにアイテムを追加する: 「ページ」、「投稿」、「カスタムリンク」、「カテゴリー」などからメニューに追加したいアイテムを選択し、「メニューに追加」をクリックします。追加したアイテムはドラッグアンドドロップで並べ替えることができます。
- メニューの場所を設定する: 「メニューの設定」の下にある「表示位置」で、このメニューを表示したい場所を選択します。
- メニューを保存する: 「メニューを保存」ボタンをクリックして、作成したメニューを保存します。
以上で、WordPressでメニューを設定することができます。メニューはウェブサイトのナビゲーションを提供する重要な要素なので、訪問者が求める情報を簡単に見つけられるように、メニューの構造と内容に注意を払うことが重要です。
ウェブサイトを公開する
最後に、ウェブサイトを公開します。これで、ウェブサイトはインターネット上で公開され、誰でもアクセスすることができます。
WordPressでウェブサイトを公開するためには、以下のステップを実行します:
- 全てのコンテンツを確認する: まず、全てのページや投稿、メディアなどのコンテンツが正しく設定され、適切に表示されることを確認します。特に、スペルミスやリンク切れなどがないか、画像が正しく表示されているかなどをチェックします。
- 設定を確認する: WordPressの設定(「設定」メニューからアクセスできます)を見直し、サイトのタイトルやパーマリンク設定、コメント設定などが適切に設定されていることを確認します。
- プラグインとテーマを更新する: 使用しているプラグインとテーマが最新のものであることを確認します。これは、セキュリティとパフォーマンスの観点から重要です。
- サイトの表示を確認する: サイトが正しく表示されるか確認するために、異なるデバイスやブラウザでサイトを表示してみます。
- 検索エンジンのインデックスを許可する: WordPressでは、デフォルトで検索エンジンからサイトを隠す設定になっていることがあります。公開前には、「設定」→「読み込み」の「検索エンジンがサイトをインデックスするのを許可する」のチェックボックスがオンになっていることを確認します。
- ウェブサイトを公開する: 上記の全てのステップが完了したら、ウェブサイトは公開状態になります。ただし、特定のホスティングプロバイダでは、追加のステップが必要な場合があります。その場合は、ホスティングプロバイダのドキュメンテーションやサポートに問い合わせてください。
以上のステップを踏むことで、ウェブサイトは公開状態になります。公開後も、定期的にコンテンツを更新したり、新しい機能を追加したり、ユーザーフィードバックに基づいて改善したりすることで、ウェブサイトを継続的に成長させることができます。
これらのステップは基本的なもので、より詳細なガイドや特定の問題に対する解決策を求める場合は、WordPressの公式ドキュメンテーションや関連するフォーラムを参照することをお勧めします。
A8netへの登録
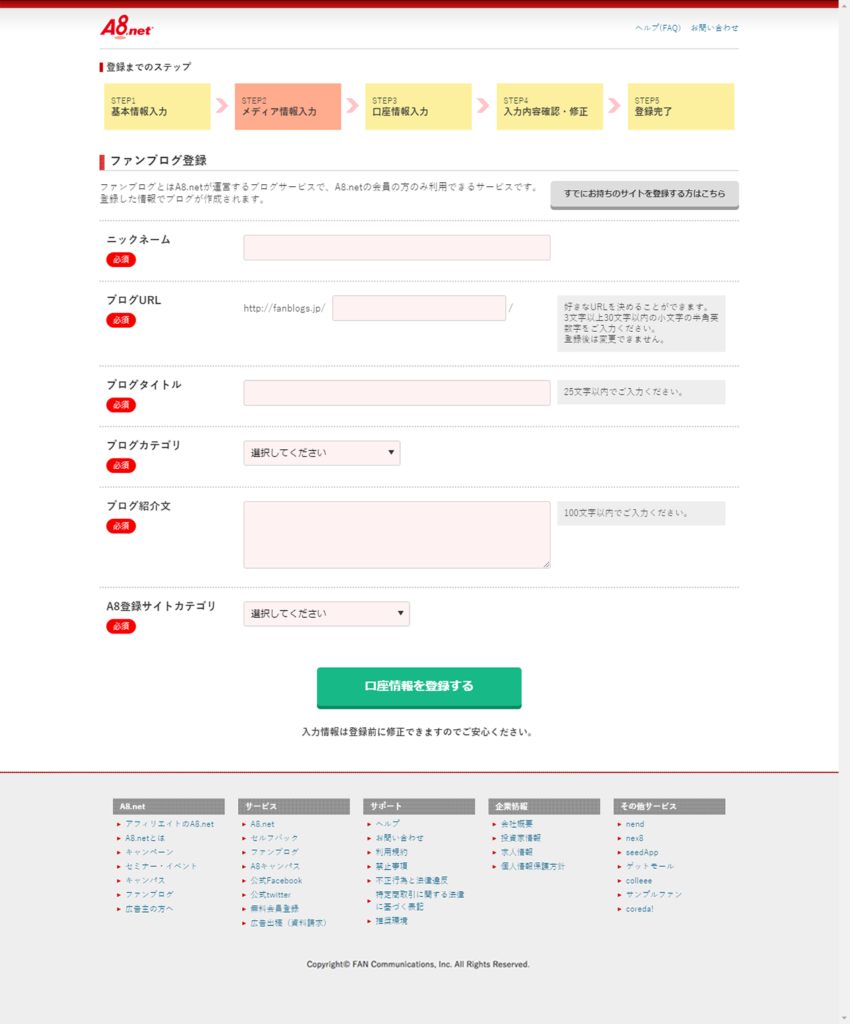
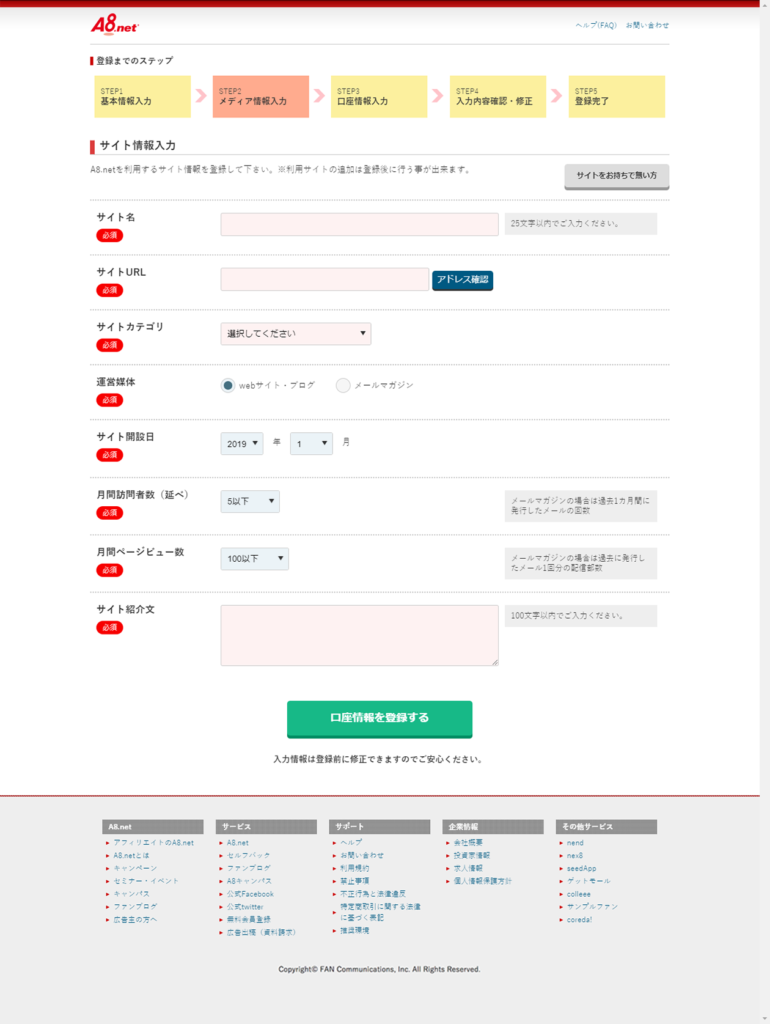
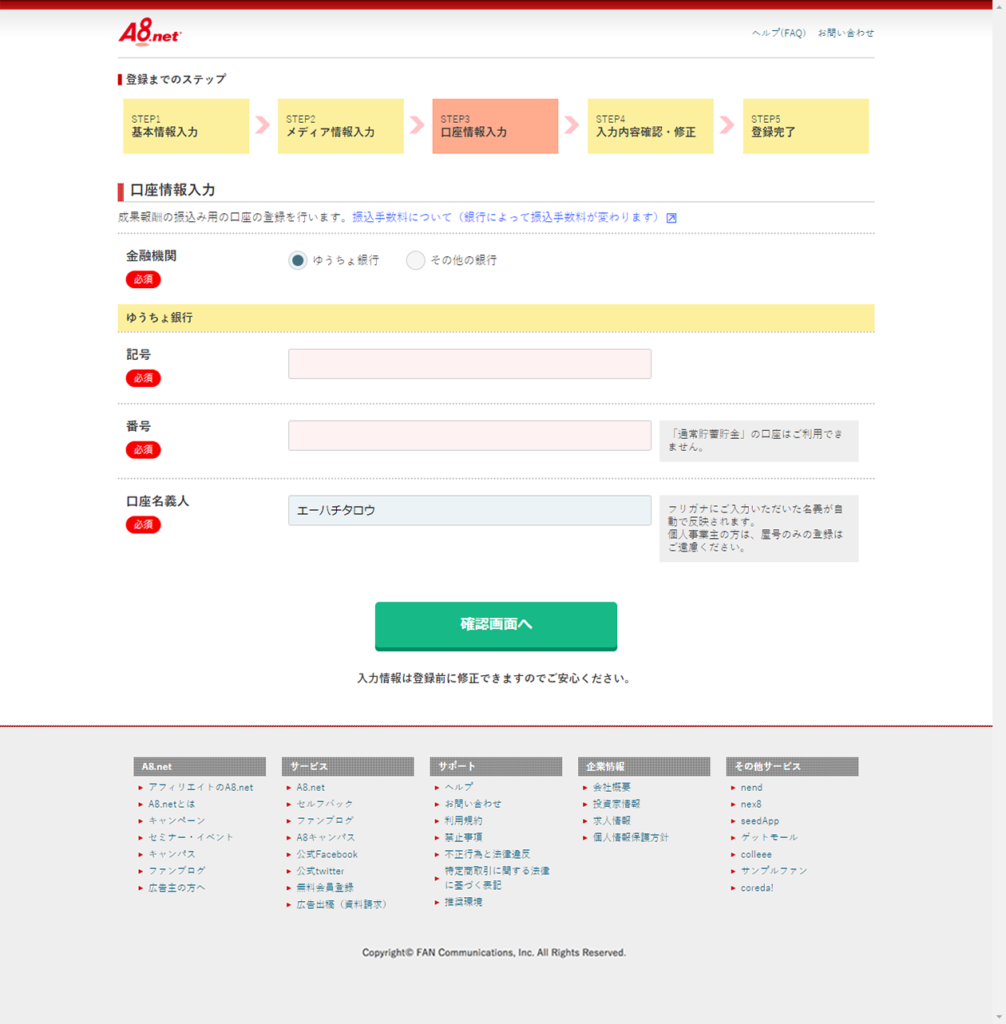
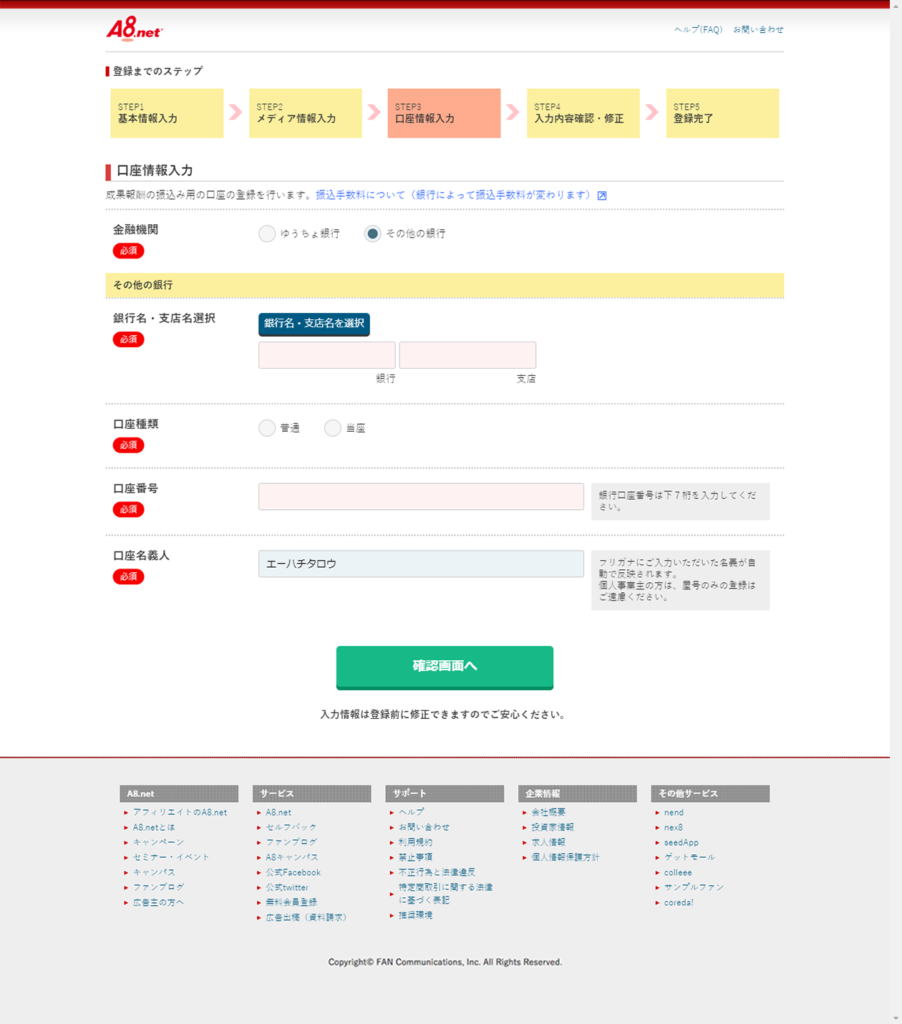
A8netへの登録は以下のステップで行います。
A8netの公式ウェブサイトにアクセス: A8.net の公式ウェブサイトにアクセスします。

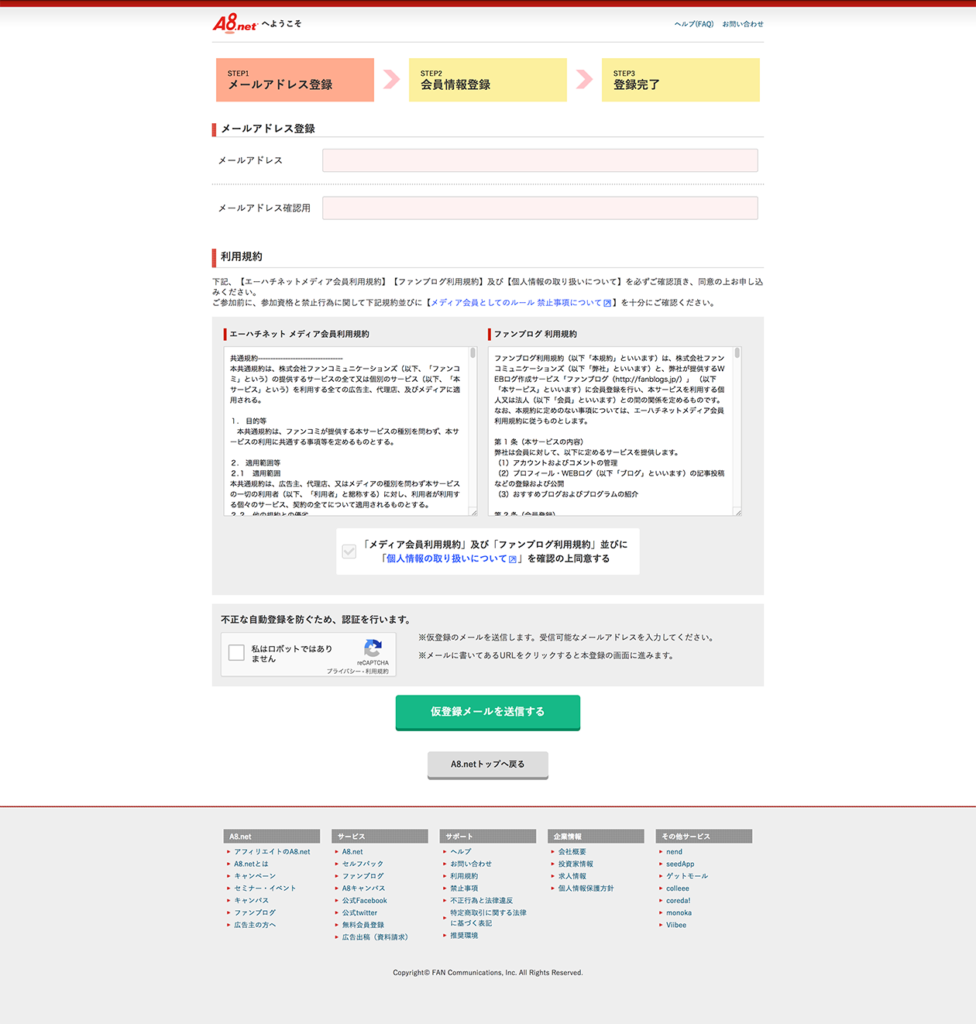
会員登録ページへ移動: ホームページの「今すぐ会員登録(無料)」の部分をクリックします。

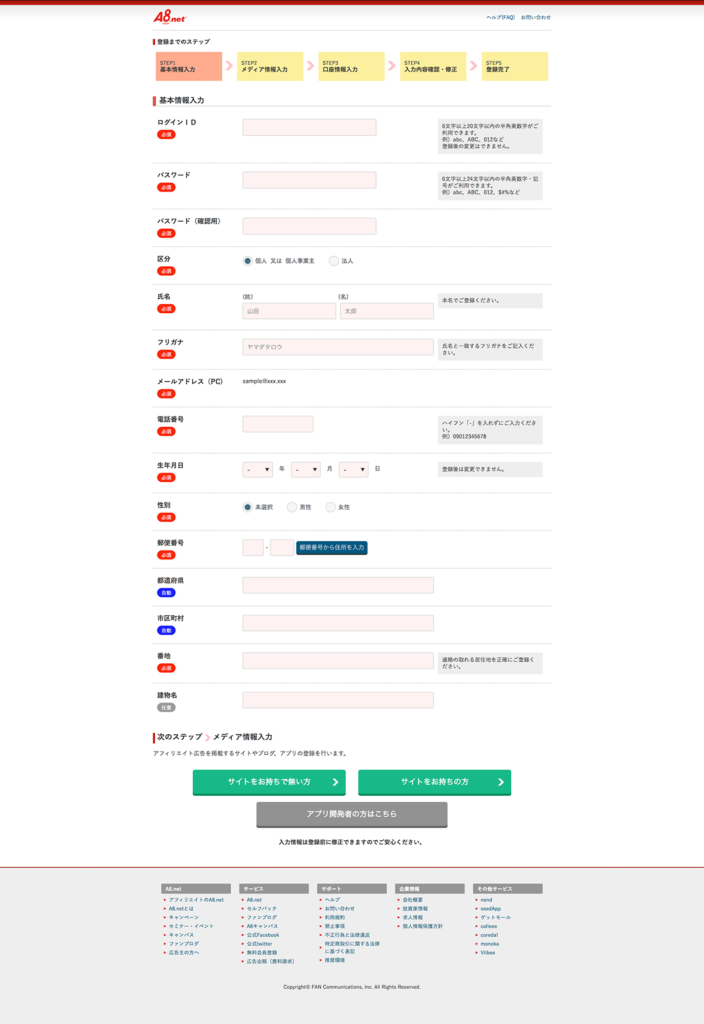
必要情報の入力: 会員登録ページに移動したら、必要な情報を入力します。具体的には、メールアドレス、パスワード、氏名、住所、電話番号などを入力します。また、プライバシーポリシーと利用規約を確認し、同意する場合はチェックボックスをクリックします。





登録の完了: 全ての情報を入力したら、「登録する」ボタンをクリックします。これでA8netへの登録が完了します。


以上がA8netへの登録方法です。初めての方でも簡単に登録することができます。登録後は、自分のウェブサイトやブログにA8netのアフィリエイト広告を掲載して、収益化を始めることができます。
ウェブサイトの作成は初めての方でも簡単に行うことができます。以下に基本的なステップを示します。
アフィリエイト広告の選択
A8netでアフィリエイト広告を選ぶ方法は以下の通りです。
- A8netにログイン: まず、A8netにログインします。登録したメールアドレスとパスワードを使用してログインします。
- 広告の検索: ログイン後、ダッシュボードから「広告検索」を選択します。ここで、広告を検索することができます。広告は、商品やサービスの種類、広告主、報酬形式などで検索することができます。
- 広告の選択: 検索結果から、自分のウェブサイトやブログの内容、訪問者の興味に合った広告を選びます。広告の詳細を確認するためには、広告タイトルをクリックします。
- 広告の申請: 選んだ広告に対して申請を行います。申請方法は広告によりますが、一部の広告では即時承認され、すぐに広告を掲載することができます。一部の広告では、広告主からの承認が必要となります。
- 広告コードの取得: 広告が承認されたら、広告コード(HTMLコード)を取得します。広告詳細ページから「広告コード取得」を選択し、表示されたコードをコピーします。
以上がA8netでアフィリエイト広告を選ぶ基本的なステップです。選んだ広告は、自分のウェブサイトやブログに掲載し、訪問者が広告をクリックしたり、商品を購入したりすると報酬を得ることができます。
広告の配置
広告の配置は、ウェブサイトの訪問者にとって自然で、かつ効果的な位置にすることが重要です。以下に、WordPressを使用したウェブサイトでの広告配置の基本的なステップを示します。
- 広告コードのコピー: まず、A8netから広告コード(HTMLコード)をコピーします。広告が承認されたら、広告詳細ページから「広告コード取得」を選択し、表示されたコードをコピーします。
- WordPressにログイン: 次に、自分のWordPressサイトにログインします。
- ウィジェットの利用: WordPressでは、サイドバーやフッターなどに広告を配置するために「ウィジェット」を利用します。ダッシュボードから「外観」→「ウィジェット」を選択します。
- テキストウィジェットの追加: ウィジェットページで、「テキスト」ウィジェットを選び、広告を表示したいエリア(例えば「サイドバー」)にドラッグ&ドロップします。
- 広告コードの貼り付け: テキストウィジェットに広告コードを貼り付けます。タイトルは空欄でも構いません。貼り付けたら「保存」をクリックします。
- 広告の確認: ウェブサイトを表示して、広告が正しく表示されているか確認します。
以上が広告の配置の基本的なステップです。広告の位置や大きさは、ウェブサイトのデザインや訪問者の行動によりますので、試行錯誤しながら最適な配置を見つけてください。また、Google AdSenseのポリシーなど、広告サービスのルールも確認しておきましょう。
トラフィックの増加
ウェブサイトへのトラフィック(訪問者数)を増やすためには、以下のようなステップを踏むことが一般的です。
- コンテンツの質を高める: 訪問者がウェブサイトに訪れてくれるためには、価値ある情報を提供することが重要です。記事の質を高めるためには、具体的で詳細な情報を提供し、視覚的な要素(画像や動画)を加えるなどします。
- SEO対策を行う: 検索エンジンからの訪問者を増やすためには、SEO(検索エンジン最適化)対策が必要です。キーワードの選定、メタデータの最適化、内部リンクの設定、モバイルフレンドリーなデザインなど、様々な要素がSEO対策に関わります。
- SNSでの宣伝: SNS(ソーシャルネットワーキングサービス)は、ウェブサイトへの訪問者を増やす効果的な手段です。FacebookやTwitter、InstagramなどのSNSでウェブサイトのコンテンツを共有し、フォロワーにウェブサイトを訪れてもらいます。
- メーリングリストの作成: メーリングリストを作成し、定期的にニュースレターを送ることで、訪問者をリピーターに変え、ウェブサイトへの訪問者数を増やすことができます。
- 広告を出す: Google AdWordsやFacebook Adsなどの広告サービスを利用して、ウェブサイトへの訪問者数を増やすことも可能です。広告は費用がかかりますが、ターゲットを絞り込んで効果的に訪問者を増やすことができます。
以上がウェブサイトへのトラフィックを増やす基本的なステップです。これらの方法を試しながら、自分のウェブサイトに最適な方法を見つけていきましょう。
結果の分析と改善
ウェブサイトの結果分析と改善は、ウェブサイトの成功にとって非常に重要なステップです。以下に、Google Analyticsを使用した基本的なステップを示します。
- Google Analyticsの設定: まず、Google Analyticsをウェブサイトに設定します。Google Analyticsは、ウェブサイトの訪問者数や行動を詳細に分析することができる無料のツールです。Google Analyticsのアカウントを作成し、ウェブサイトにトラッキングコードを設定します。
- データの確認: Google Analyticsにログインし、ダッシュボードからウェブサイトのデータを確認します。訪問者数、ページビュー、直帰率、滞在時間など、様々なデータを確認することができます。
- データの分析: 確認したデータを基に、ウェブサイトの状況を分析します。例えば、どのページが多くの訪問者を引きつけているのか、どのページで訪問者がウェブサイトを離れているのか、どのページが長く滞在されているのかなどを分析します。
- 改善策の検討: 分析した結果を基に、ウェブサイトの改善策を検討します。例えば、訪問者がウェブサイトを離れているページは、コンテンツの改善やデザインの変更が必要かもしれません。また、長く滞在されているページは、その要素を他のページにも取り入れると良いかもしれません。
- 改善策の実施と評価: 検討した改善策を実施し、その結果を評価します。改善策の実施後、訪問者数や滞在時間がどのように変化したかを確認し、改善策の効果を評価します。
以上がウェブサイトの結果分析と改善の基本的なステップです。これらのステップを繰り返すことで、ウェブサイトは徐々に改善され、訪問者数や滞在時間の増加、コンバージョン率の向上などの結果を得ることができます。
専門用語解説
ウェブサイト関連:
- ウェブサイト: HTMLなどで構成されるページの集合体で、インターネット上で公開されます。これを通じて情報発信、交流、商品販売などが行われます。
- サイドバー: ウェブページの主要なコンテンツ領域に隣接するカラムで、ナビゲーションリンク、検索ボックス、広告などを配置します。
- トラフィック: ウェブサイトへの訪問回数や訪問者数を表します。
- ページビュー: あるウェブサイトやページがユーザーに表示された回数を示します。
WordPress関連:
- WordPress: オープンソースのCMSで、初心者でも容易にウェブサイトを構築できます。プラグインやテーマによるカスタマイズが可能です。
- ウィジェット: 一部の機能や情報を小型化して表示するツールで、WordPressではサイドバーやフッターに表示します。
- テキストウィジェット: WordPressで使用できるウィジェットの一つで、任意のテキストやHTMLをサイドバーやフッターに表示できます。
- プラグイン: ソフトウェアの機能を拡張する追加モジュールで、WordPressではSEO対策やセキュリティ強化などの目的で使用されます。
- テーマ: WordPressでウェブサイトのデザインを決定するテンプレートで、無料・有料問わず数千種類が利用可能です。
広告・マーケティング関連:
- A8net: 日本のアフィリエイトサービスを提供する企業で、ウェブサイト運営者がA8netの広告を掲載し、商品が購入されると報酬を得ます。
- Google AdSense: Googleが提供する広告配信サービスで、ウェブサイト運営者がサイトにGoogleの広告を掲載して広告収益を得ます。
- Google AdWords: Googleの広告配信サービスの一つで、ウェブサイトへの訪問者数を増やすために利用されます。
- Facebook Ads: Facebookが提供する広告配信サービスで、ユーザーの属性や行動に基づくターゲティング広告が可能です。
- アフィリエイト広告: ウェブサイトやブログ管理者が特定の商品やサービスの広告を掲載し、訪問者が広告をクリックまたは商品を購入した場合に報酬を得るシステムです。
SEO & アナリティクス関連:
- SEO(検索エンジン最適化): ウェブページを検索エンジンの検索結果上位に表示させるための最適化作業で、キーワード選定やメタデータの最適化などが行われます。
- Google Analytics: Googleが提供する無料ツールで、ウェブサイト訪問者の行動を解析します。訪問者数、ページビュー、直帰率などのデータを取得し、分析することができます
コミュニケーション関連:
- SNS(ソーシャルネットワーキングサービス): インターネット上でコミュニケーションを行うプラットフォームで、Facebook、Twitter、Instagramなどがあります。
- メーリングリスト: 一つのメールアドレスにメールを送ると、そのリストに登録された複数のメールアドレスに自動転送されるシステムです。
- コミュニティ: 共通の関心や目的を持つ人々が集まる場で、オンラインではフォーラムやSNSで形成されます。
テクニカル関連:
- HTMLコード: HTML(ハイパーテキストマークアップランゲージ)のコードで、ウェブページの構造を定義します。
- HTML: ウェブページの作成に使用される一種のマークアップ言語です。
- CSS: カスケーディングスタイルシートという言語で、ウェブページのデザインやレイアウトを制御します。
- CMS: コンテンツ管理システムと呼ばれるシステムで、ウェブサイトのコンテンツを管理します。
- ダッシュボード: ウェブサイトやアプリケーションの管理画面で、概要情報や重要な操作が一覧表示されています。
法的・セキュリティ関連:
- メールアドレス: 電子メールの送受信用のアドレスで、一般的にはユーザー名、@記号、ドメイン名から成ります。
- パスワード: オンラインサービスへのアクセスを保護するための秘密の文字列です。
- プライバシーポリシー: 企業やウェブサイトがユーザーの個人情報をどのように取り扱うかを説明した文書です。
- 利用規約: サービスの使用に関するルールや条件を定めた契約文書です。
ウェブコンテンツ関連:
- ブログ: インターネット上の日記やコラム形式のコンテンツで、個人や企業が情報発信の一手段として利用します。
- オンラインショップ: インターネット上で商品やサービスを販売する電子商取引の店舗です。
- ウェブホスティング関連:
- ドメイン: インターネット上のウェブサイトの住所的存在で、一意の名前を持ちます。
- ホスティングサービス: ウェブサイトのデータを保存し、インターネット上で公開するためのサービスです。
- ユーザビリティ関連:
- モバイルフレンドリー: スマートフォンなどのモバイルデバイスで、視認性や操作性が良い状態を指す表現です。
拡張機能・デザイン関連:
- プラグイン: ソフトウェアの機能を拡張するための追加モジュールで、WordPressではSEO対策やセキュリティ強化など、さまざまなプラグインが提供されています。
- テーマ: WordPressでウェブサイトのデザインを決定するテンプレートで、数千もの無料・有料テーマが利用可能です。
- ウィジェット: ユーザーが操作しやすいように、特定の機能や情報を小さなモジュールとして表示するツールです。WordPressでは、サイドバーやフッターに表示するために利用します。
- テキストウィジェット: WordPressで利用可能なウィジェットの一つで、任意のテキストやHTMLをサイドバーやフッター等に表示できます。
- サイドバー: ウェブページの主要コンテンツエリア隣のカラムで、ナビゲーションリンク、検索ボックス、広告などが設置されます。
ウェブマーケティング関連:
- Google AdWords: Googleが提供する広告配信サービスの一つで、ウェブサイトへの訪問者数を増やすために利用します。
- Facebook Ads: Facebookの広告配信サービスで、ユーザー属性や行動に基づいたターゲティング広告配信が可能です。
- トラフィック: ウェブサイトへの訪問回数や訪問者数を表す専門用語です。
- ページビュー: ウェブサイトやウェブページがユーザーに表示された回数を指します。
まとめ
アフィリエイトは、自分のウェブサイトやブログで商品やサービスを紹介し、その結果生じた売上から報酬を得るビジネスモデルです。この記事では、アフィリエイトプログラムA8netの登録方法から、WordPressを使ったウェブサイトの作成、広告の選択と配置、そしてSEO対策まで、初心者でも簡単に始められるステップバイステップのガイドを提供しました。これらの情報を利用して、あなたもアフィリエイトでの収益化を始めてみませんか?